Огромный ассортимент
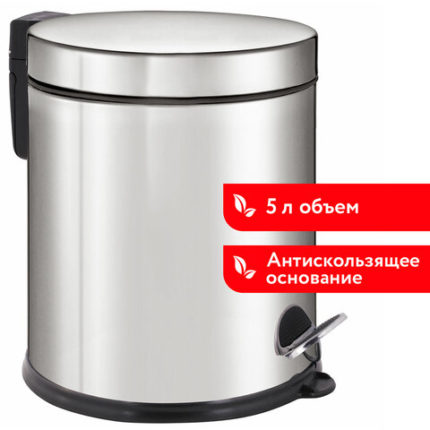
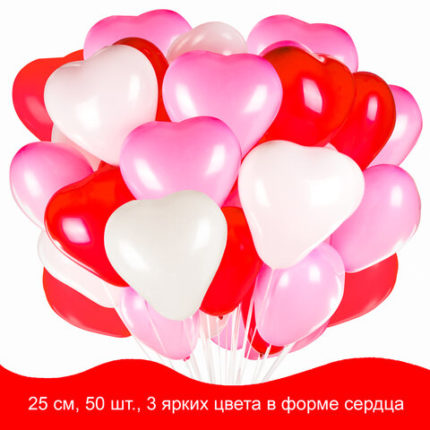
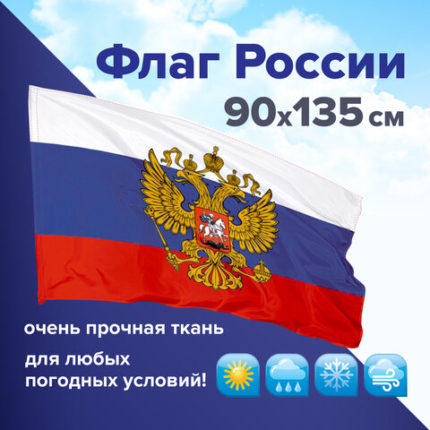
Наша продукция
Посетите наш магазин, здесь вы найдете все самое необходимое
О Нашем магазине АРСПАРК
АРСПАРК – интернет-магазин товаров для офиса. Мы занимаемся розничной и оптовой торговлей на территории РФ.
Мы предлагаем разные товары для учебы, работы, хозяйства и досуга. В ассортимент включены бытовая химия, канцелярия, электроника, мебель, пакеты, упаковочная продукция, товары для дома, сада и огорода, подарки, электроника, товары для бизнеса и многое другое.
Компания «АРСПАРК» с Любовью для ВАС.
Оставь заявку прямо сейчас!
Данные будут использоваться в соответствии с нашей политикой конфиденциальности